关于注册七牛及用途可自行搜索,例如:使用七牛云存储cdn加速wordpress图片文件。这里主要说明七牛镜像存储wordpress插件的设置,网上很多免插件的方法,但对于我等不懂代码之辈不多作介绍,本文主要解决一个问题:按照“七牛镜像云存储WordPress插件使用指南”设置后,审查元素显示的是七牛地址,但图片不显示。
解决这个问题很简单,在你觉得一切都跟指南一致,这时你只需要进入后台,将你的博客链接改成除默认以外的链接形式(Settings-Permalinks-Numeric),我用的是数字式(Numeric),回到主页发现图片出现了。
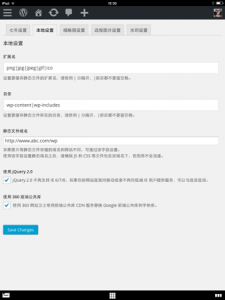
 因为我把博客程序文件放在一个单独的文件夹里,所以设置上可能不太一样,比如你的博客是放在wp文件夹下,在七牛设置镜像存储里直接填域名比如:http://www.abc.com/,在wordpress后台七牛插件里“七牛绑定的域名”处需用七牛分配的域名加上博客位置,如:http://七牛域名/wp,在“静态文件域名”里需填写你自己的域名并加上博客位置,如:http://www.abc.com/wp,如果博客在根目录,此三处只填域名即可。
因为我把博客程序文件放在一个单独的文件夹里,所以设置上可能不太一样,比如你的博客是放在wp文件夹下,在七牛设置镜像存储里直接填域名比如:http://www.abc.com/,在wordpress后台七牛插件里“七牛绑定的域名”处需用七牛分配的域名加上博客位置,如:http://七牛域名/wp,在“静态文件域名”里需填写你自己的域名并加上博客位置,如:http://www.abc.com/wp,如果博客在根目录,此三处只填域名即可。
为了防止页面出错,在本地设置-扩展名里最好把js|css去掉。
另外,如果你的Wordpress因为加载谷歌字体缓慢而烦恼,你可以在七牛插件设置里把jq2.0和使用360公共库选项勾选上,你会发现你的网站真的是秒开(当然取决于你的主机和网速)!不喜欢360的绕过,不过不得不说这是个简单的解决方案。



发表评论